![FlutterアプリをiOSで実行した際に「A Firebase App named “[DEFAULT]” already exists」エラーになる場合の対処](https://devio2023-media.developers.io/wp-content/uploads/2020/02/flutter.png)
FlutterアプリをiOSで実行した際に「A Firebase App named “[DEFAULT]” already exists」エラーになる場合の対処
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
今回は、FlutterアプリをiOSで実行した際にUnhandled Exception: [core/duplicate-app] A Firebase App named "[DEFAULT]" already existsというエラーになった場合の対処についてです。
導入
Firebaseを導入したFlutterアプリを、WebおよびiOS(iOS Simulator)で動作確認しようとしています。
$ flutter devices 3 connected devices: iPhone SE (3rd generation) (mobile) • E34E6488-5350-4BFB-9E66-C3CFAE6E451B • ios • com.apple.CoreSimulator.SimRuntime.iOS-16-0 (simulator) macOS (desktop) • macos • darwin-arm64 • macOS 12.6 21G115 darwin-arm Chrome (web) • chrome • web-javascript • Google Chrome 105.0.5195.125
動作確認したいFlutterアプリは以前のエントリで作成したものです。
- Flutter Web AppにFirebase Analyticsによるアクセス解析を導入してみた | DevelopersIO
- [Flutter × Firebase] Webで動作したコードをiOSでも動かそうとした際にハマったこと | DevelopersIO
main.dartは次のようになります。
import 'package:flutter/material.dart';
import 'package:firebase_core/firebase_core.dart';
import 'package:firebase_analytics/firebase_analytics.dart';
import 'firebase_options.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
// FirebaseAnalyticsを使用した何らかの処理
runApp(const MyApp());
}
上記アプリをWebアプリとして実行してみると、問題なく実行できています。
$ flutter run -d chrome

事象発生
しかし同アプリをiOSで実行しようとすると、Unhandled Exception: [core/duplicate-app] A Firebase App named "[DEFAULT]" already existsというエラーとなりました。なぜかデフォルトのFirebase Appが複数回作成されようとしたようです。
$ flutter run -d E34E6488-5350-4BFB-9E66-C3CFAE6E451B Launching lib/main.dart on iPhone SE (3rd generation) in debug mode... Running Xcode build... └─Compiling, linking and signing... 2,787ms Xcode build done. 10.7s [VERBOSE-2:dart_vm_initializer.cc(41)] Unhandled Exception: [core/duplicate-app] A Firebase App named "[DEFAULT]" already exists #0 MethodChannelFirebase.initializeApp (package:firebase_core_platform_interface/src/method_channel/method_channel_firebase.dart:134:11) <asynchronous suspension> #1 Firebase.initializeApp (package:firebase_core/src/firebase.dart:43:31) <asynchronous suspension> #2 main (package:flutter_sample_app_2/main.dart:8:3) <asynchronous suspension> Syncing files to device iPhone SE (3rd generation)... 107ms Flutter run key commands. r Hot reload. R Hot restart. h List all available interactive commands. d Detach (terminate "flutter run" but leave application running). c Clear the screen q Quit (terminate the application on the device). Running with sound null safety An Observatory debugger and profiler on iPhone SE (3rd generation) is available at: http://127.0.0.1:51754/XFAP_dyIky0=/ The Flutter DevTools debugger and profiler on iPhone SE (3rd generation) is available at: http://127.0.0.1:9104?uri=http://127.0.0.1:51754/XFAP_dyIky0=/

原因、解決
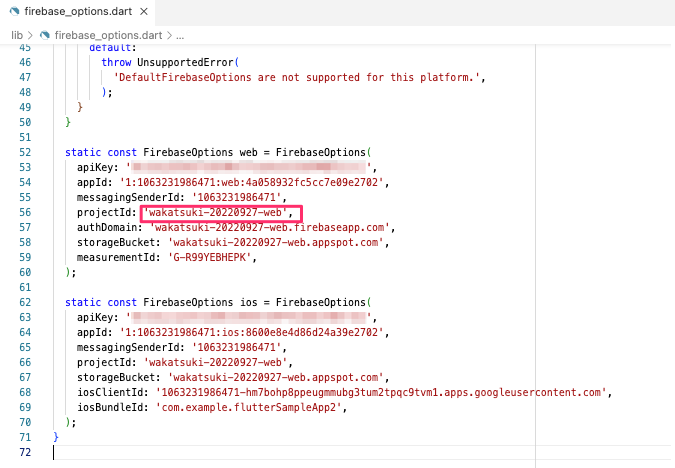
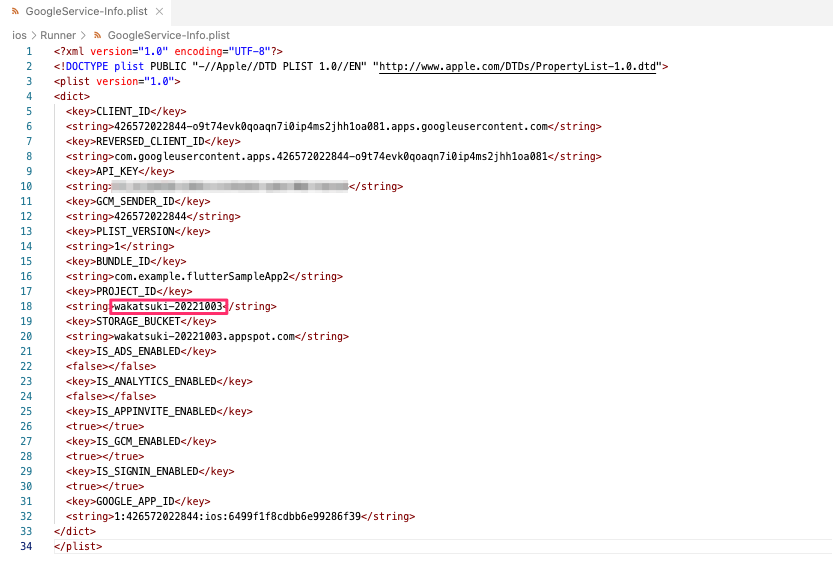
Flutter ProjectでFlutterfire Configureコマンドを実行すると、Firebase Projectの情報を含む次のファイルが生成(更新)されますが、これらのファイル間で情報の不整合があったためでした。
lib/firebase_options.dartios/Runner/GoogleService-Info.plist
両ファイルの内容を確認してみると、Project IDなどに差異がありました。


Webで実行した際はfirebase_options.dartのみ参照するためFirebase Appの作成は1度のみでしたが、iOSで実行する際は両ファイルを参照し情報が異なる場合はそれぞれに対してFirebase Appを作成してしまうという動作となったようです。
GoogleService-Info.plistを削除した上で、Flutterfire Configureコマンドを改めて実行します。
$ rm ios/Runner/GoogleService-Info.plist $ flutterfire configure i Found 3 Firebase projects. Select a Firebase project to configure your Flutter application with · wakatsuki-20220927-web (wakatsuki-20220927-web) Which platforms should your configuration support (use arrow keys & space to select)? · ios, web i Firebase ios app com.example.flutterSampleApp2 registered. i Firebase web app flutter_sample_app_2 (web) registered. Firebase configuration file lib/firebase_options.dart generated successfully with the following Firebase apps: Platform Firebase App Id web 1:1063231986471:web:4a058932fc5cc7e09e2702 ios 1:1063231986471:ios:8600e8e4d86d24a39e2702 Learn more about using this file and next steps from the documentation: > https://firebase.google.com/docs/flutter/setup
これにより両ファイルの不整合が解消され、iOSでアプリを問題なく起動できるようになりました!

参考
以上








